In questa bella giornata di inizio luglio starai sfogliando la tua raccolta fotografica e magari ti stai preparando a pubblicare qualche scatto su internet? aspetta un minuto, alza il ditino dal mouse e dai un’occhiata al Tip della settimana, parlerò appunto di come preparare una foto per il web.
Internet e i social network sono una vetrina essenziale per chi vuole sponsorizzare il proprio lavoro e per questo motivo i nostri lavori devono esprimere il meglio di loro e devono farlo garantendo una fruibilità eccellente da qualsiasi dispositivo (mobile o desk) o connessione (ADSL o 3G). Oggi viviamo nel regno dei megapixel, che con i suoi pro e contro di certo ci ha regalato un fardello di un certo “peso”, lo smartphone più stupido oggi è dotato di un sensore d’immagine da 5mpx ma se ne trovano anche da 41mpx con dei file che arrivano tranquillamente a pesare 15-20 mb, impensabile poterli utilizzare così come sono sul web.
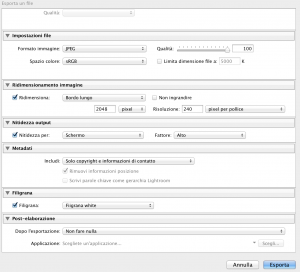
Quindi il primo passo da fare è quello di ridimensionare l’immagine verso un formato più piccolo, io uso fare un ridimensionamento a 2048 pixel sul lato lungo questo formato assicura una ottima qualità anche su schermi di grandi dimensioni, questo lavoro potete farlo sia su Lightroom che su Photoshop. Su Lightroom tramite il comando esporta (⇧⌘E) si accede ad una finestra dove possiamo scegliere le seguenti azioni: Percorso di salvataggio, Denominazione file, Impostazione file, Ridimensionamento, Nitidezza output, Metadati e Filigrana. Quindi deciso il percorso e il nome da attribuire ai file da esportare passiamo al campo Impostazione file dove sceglieremo come formato il Jpeg, la qualità al 100% e importante lo spazio colore sRGB. Nel campo Ridimensiona scegliere dal menù a tendina bordo lungo e nel campo sottostante inserire 2048 pixel. Il ridimensionamento tende a diminuire lo sharpening dell’immagine, percui dobbiamo sempre applicare della nitidezza aggiuntiva altrimenti le nostre foto avranno un aspetto soffice, quindi nella voce successiva Nitidezza output nel campo Nitidezza per: selezionare schermo e nel campo Fattore: alto.
L’immagine sottostante mostra la differenza con e senza il fattore nitidezza attivo, ber visibile sul pelo e l’occhio destro del gatto.


A questo punto prima di cliccare sul pulsante esporta consiglio di salvare i setting appena inseriti come predefinito utente in modo tale da non dover reinserire tutti i campi la prossima volta.
 Terminata questa parte la nostra foto è pronta per essere pubblicata, ma potrebbe essere necessario un ulteriore riduzione nel caso in cui quest’ultima dovesse essere caricata sul proprio sito web, per rendere più veloce l’esperienza di navigazione su di esso. Ma come farlo senza pregiudicare troppo la qualità finale? Io utilizzo JpegMini una utility eccezionale che permette una notevole riduzione (di 3-4 volte rispetto all’originale) senza un’apprezzabile perdita di qualità. Vi consiglio di provare la versione gratuita reperibile qui che consente la piena funzionalità fino a 20 foto giornaliere. Semplicissima nell’utilizzo basta fare un drag & drop dei file da convertire nella finestra principale ed il gioco e fatto.
Terminata questa parte la nostra foto è pronta per essere pubblicata, ma potrebbe essere necessario un ulteriore riduzione nel caso in cui quest’ultima dovesse essere caricata sul proprio sito web, per rendere più veloce l’esperienza di navigazione su di esso. Ma come farlo senza pregiudicare troppo la qualità finale? Io utilizzo JpegMini una utility eccezionale che permette una notevole riduzione (di 3-4 volte rispetto all’originale) senza un’apprezzabile perdita di qualità. Vi consiglio di provare la versione gratuita reperibile qui che consente la piena funzionalità fino a 20 foto giornaliere. Semplicissima nell’utilizzo basta fare un drag & drop dei file da convertire nella finestra principale ed il gioco e fatto.
Infine qualche foto esempio ridimensionate in qualità Web e successivamente filtrate da Jpegmini.
Apri un sito e guadagna con Altervista - Disclaimer - Segnala abuso - Privacy Policy - Personalizza tracciamento pubblicitario
Sorry, the comment form is closed at this time.